Встраиваем шпаргалку по Material Design Icons в web-интерфейс Home Assistant
Продолжаю публикации о настройке и использовании Home Assistant
Home Assistant «из коробки» использует иконки Material Design.
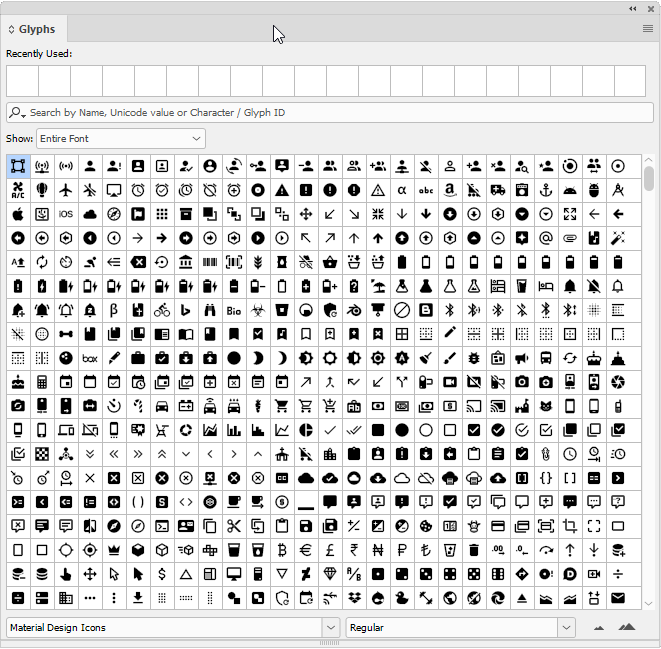
Material Design Icon — по сути символьный шрифт.

Из скриншота видно, что иконок огромное количество.
По умолчанию Home Assistant для карточек объектов использует небольшой набор иконок.

Все иконки Material Design можно посмотреть на странице проекта.
Так же на странице проекта есть поиск по тегам.
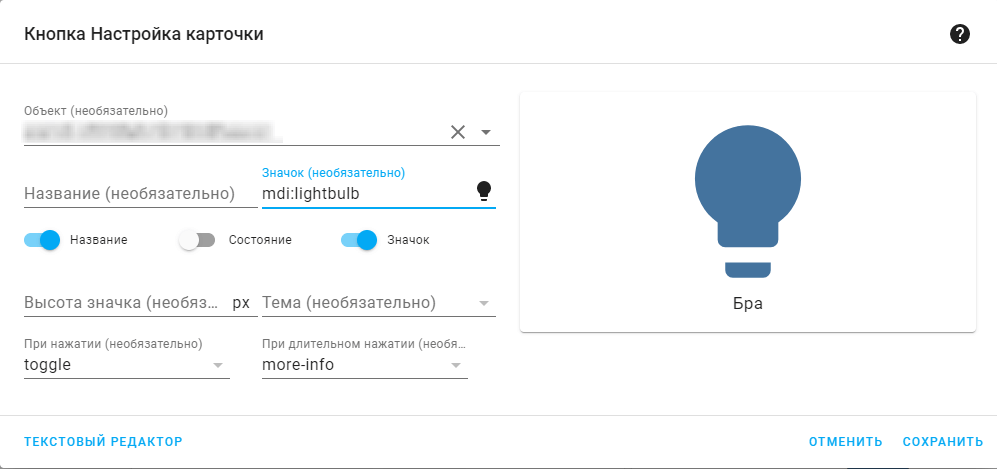
Выбрав нужную иконку получаем ее название, в приведенном примере — lightbulb
Google — автор данной иконки.
Для ее использования в Home Assistant, в свойстве карточки указываем иконку как mdi:lightbulb (mdi — использовать Material Design Icons)
Либо в текстовом редакторе:
type: button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true show_state: false entity: switch.xxxxxxxxxt icon: 'mdi:lightbulb'
Согласитесь, что каждый раз заходить на страницу Material Design Icons для поиска нужной нам иконки не очень удобно.
При этом я не уверен, что Home Asssistant имеется поддержка всех иконок.
Давайте добавим страницу с иконками в веб-интерфейс Home Assistant
Будем использовать проект с github.
В данном проекте собрано 215 иконок.
Есть два варианта встраивания — легкий и тяжелый:)
Первый вариант
Редактируем конфигурационный configuration.yaml
panel_iframe:
mdiindex:
title: MDI Icon Index
icon: mdi:vector-square
url: https://cdn.rawgit.com/james-fry/home-assistant-mdi/efd95d7a/home-assistant-mdi.html Перезапускаем Hass, в моем случае так:
sudo service hass restart
Переходим в веб-интерфейс hass и видим, что добавилась новая вкладка MDI Icon Index
При клике на иконке значения копируется в буфер обмена.
Второй вариант
Подразумевает использование вашего web сервера.
В конфигурационном файле виртуального хоста nginx прописываем корневую директорию и location до иконок.
Так же добавим немного безопасности, запретив доступ всем кроме вашей сети или сетей:
root /var/www/hass/;
location /home-assistant-mdi/ {
allow 192.168.0.0/24;
deny all;
} Далее скачиваем проект:
cd /var/www/hass git clone https://github.com/james-fry/home-assistant-mdi
Редактируем конфигурационный configuration.yaml:
panel_iframe:
mdiindex:
title: MDI Icon Index
icon: mdi:vector-square
url: https://hass.mydomain.ru/home-assistant-mdi/home-assistant-mdi.html Перезапускаем Nginx:
sudo nginx -s reload
Перезапускаем home assistant:
sudo service hass restart
В момент написания этого текста пришла мысль — почему не использовать локальный каталог самого hass:)
Третий вариант
На мой взгляд самый правильный.
Создаем директорию в каталоге Home Assistant, которая будет доступна из web-интерфейса hass как /local/
Клонируем репозиторий проекта:
sudo mkdir /opt/homeassistant/config/www sudo chown homeassistant /opt/homeassistant/config/www cd /opt/homeassistant/config/www git clone https://github.com/james-fry/home-assistant-mdi
Редактируем конфигурационный файл hass:
vi /opt/homeassistant/config/configuration.yaml
panel_iframe:
mdiindex:
title: MDI Icon Index
icon: mdi:vector-square
url: https://hass.mydomain.ru/local/home-assistant-mdi/home-assistant-mdi.html
Передергиваем сервис hass:
sudo service hass restart
Т.к. данная директория не обрабатывается механизмом аутентификации hass, прикроем ее доступом по IP.
В конфигурационном файле NGINX описываем данную директорию:
location /local/home-assistant-mdi {
allow 192.168.0.0/24;
deny all;
}
Перезапускам NGINX:
sudo nginx -s reload
Надеюсь, что данный материал кому-нибудь будет полезен:)





Вместо страницы почему-то отображается код страницы в html. Нет мыслей почему так?
Используйте url:
https://rawgit.com/james-fry/home-assistant-mdi/master/home-assistant-mdi.html
Или
https://marvins.ru/home-assistant-mdi/home-assistant-mdi.html
У меня тоже html. Изменение адреса на master не помогло
Работает только вставка последней ссылки.
Почему некоторые иконки mdi не работают в ha? Например вот эта boom-gate-arrow-down